You have found a passion, a possible hobby, or want to learn something new and plan to jump into the Designer or Developer world or maybe both! Let’s explore the main tools most Designers/Developers and I use on a daily basis. These are not all the tools out there available but a few that I believe can help you grow, help you create and build projects, and allow you to build a strong foundation for design or programming!
Designer Tools
When I started out with programming, I had never thought of designing my projects before jumping in. This was a rather large problem as I would build a certain UI with code then realize I do not like it and change it completely. This would be a repeating process the entire time of building projects thus wasting so much of my time. I grew sick of it and after launching my first business app, I was introduced to Sketch app by a few developer friends. I was amazed with Sketch from the start, a tool that let me design practically anything. This would be a tool I would use every day from writing down some ideas to even designing them.

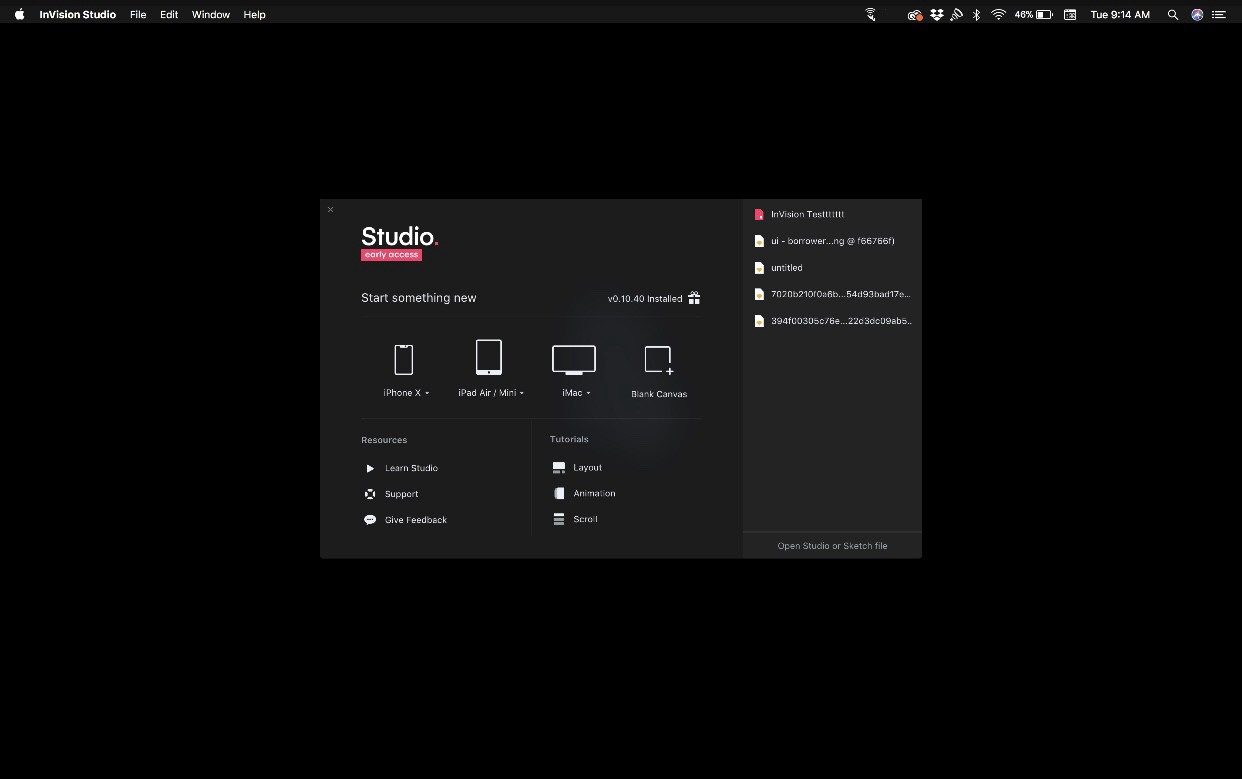
Sketch is a powerful design tool for macOS. It offers an incredible amount of features that seem endless with creating anything you want. There are alternatives to Sketch, however, for Windows or Linux OS users: Adobe XD, Affinity Designer, Figma, and Gravit! All have their positives and negatives. I have never looked into Affinity or Gravit but their reviews are pretty solid from what I have read. If it was not for my MacBook, I would useAdobe XD or Figma as they are very similar to Sketch. The layout is almost the exact same and they perform the same task of designing. Another popular macOS design tool is Invision Studio. Very similar to Sketch in its layout and designing tools yet it has a powerful way of adding prototyping to the flow. Prototyping is an incredible tool for creators and designers who make their designs come to life. Invision does an astounding job of making everything connect together.

These are just a few incredible design tools that can help you get started in UI or UX. Most of them depend on your preference and how you work. They are all similar in designing but they each have ups and downs. These are not all of the design tools out there and there are so many more great tools!
Developer Tools
You are looking to get started with programming but have stumbled upon what you need. You should break down the process from the start. The first step in your break down should be: what are you going to focus on. There are an incredible amount of things to create out there from programs on computers to videos games to iOS or Android apps to almost anything you can imagine. The list goes on and on.
Mobile
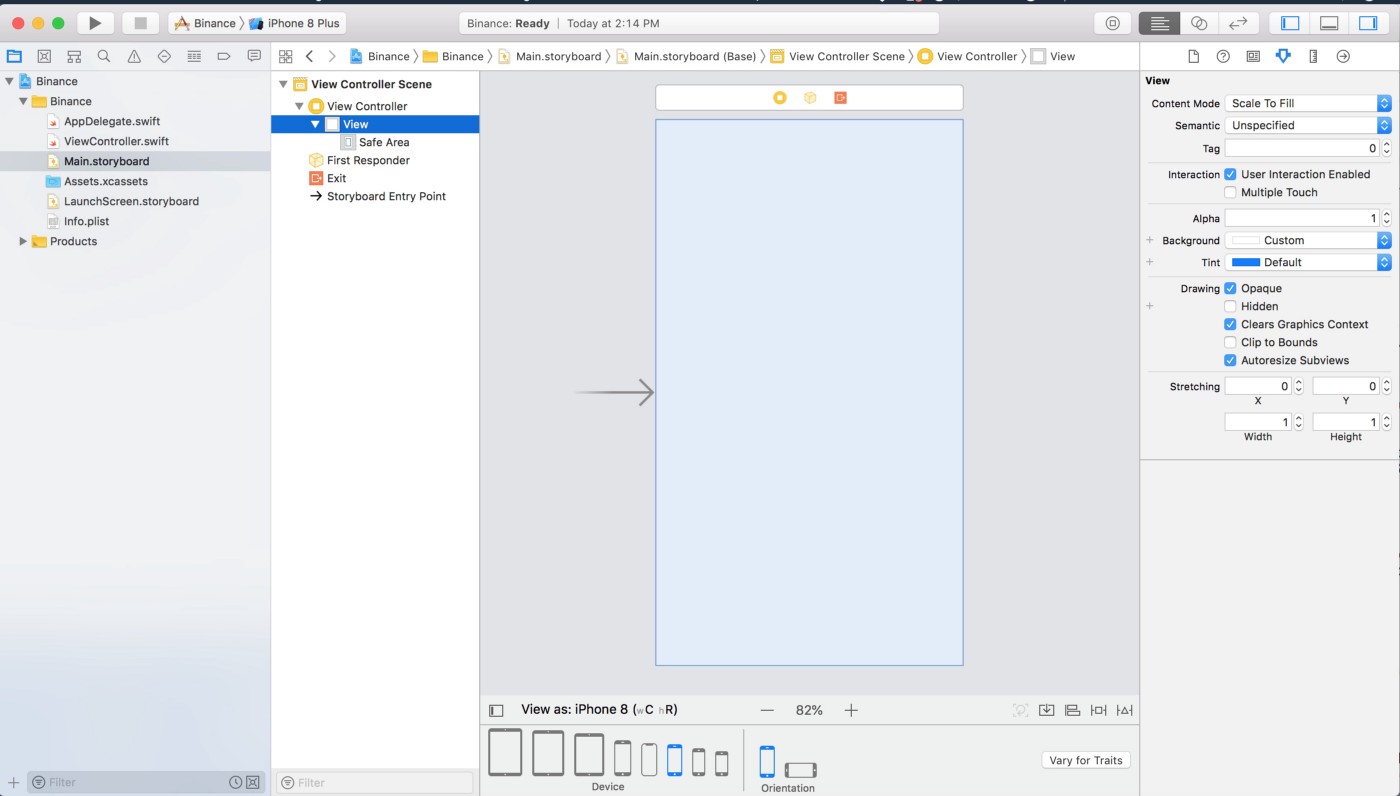
Once you have your main idea of what you plan to focus on (this will not be a short term focus either) you can jump into IDE’s and languages. Here are the quick and easy ones for iOS and Android Developers. For iOS, the main IDE is Xcode which is an incredible IDE that uses storyboards and code or just code to create iOS applications or macOS applications! The native languages for iOS are Objective-C and Swift, I personally recommend learning Swift as it is newer and more simple to understand (from my personal experience) than Objective-C. It still is never a bad thing to learn something new and it all depends on your preference. For android, I recommend Android Studio which is almost the same as Xcode except it is for Android. Android Studio uses Kotlin as its native language. It has the same focus on creating views in your app and writing code to perform certain tasks for your users!

Web Development
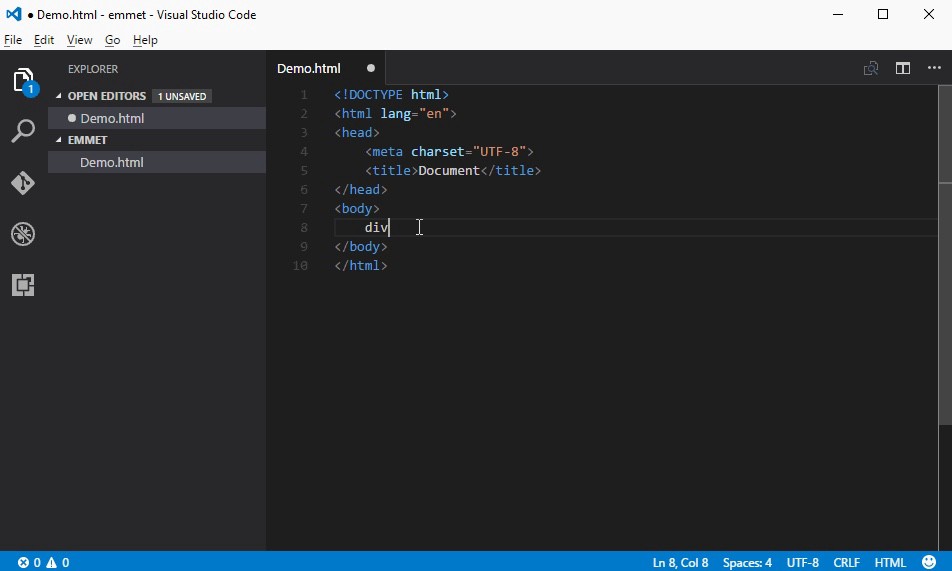
For those looking to get into web development, I would recommend jumping into HTML (HyperText Markup Language and CSS (Cascading Style Sheets) and getting the basics down. Some great editors that I would recommend are Atom, Microsoft Visual Studio, or Sublime Text. They all have a focus on having plugins and allowing users to simplify and personalize the editor to their own liking. Atom is my personal favorite but I have not dove into Visual Studio. However, I have heard great things about Visual Studio and will be looking into it myself soon.

Other
If you plan to build your own game or get started with a certain language, you may need a certain IDE. I would recommend looking into the docs on the best editor for what you plan to complete. From my personal experience, if you are going into Java development, some great IDE’s to try out are Netbeans, IntelliJ IDEA, and Eclipse. They all have powerful compilers and can help you get done what you need, however, Eclipse is better, from what I believe, as it gives better insight on your code and does more than the other two.
Final Thoughts
These are just a few tools that I personally have experienced with and know others who have tried them. I did not go into so much detail for each tool but I just showed you tools which can get you started. Not everyone knows where to start or what they need but hopefully this gave you more insight on what you may need to start your next journey!
